Cinque passi per un sito più veloce e un ottimo punteggio nel test di Google PageSpeed

Uno dei fattori principali che determinano la qualità di un sito web è la velocità di caricamento, che è anche un segmento molto importante per il suo posizionamento, ovvero l'ottimizzazione SEO.
Le ricerche mostrano che le pagine che ci mettono più di 4 secondi per caricarsi perdono un quarto del loro traffico. Di solito, lo stesso visitatore, dopo aver lasciato il tuo sito web, il 90% delle volte continua ad esplorare altre opzioni e siti dei concorrenti.
Oltre a far perdere traffico prezioso, il tempo di caricamento incide negativamente sull'esperienza utente. Con l'aumentare del tempo di caricamento diminuisce il tasso di conversione, portando all’aumento del prezzo per click di una campagna.
Per esempio, riducendo il tempo di caricamento del tuo sito web da 8 secondi a 2 secondi, aumenterai le tue conversioni del 74%!
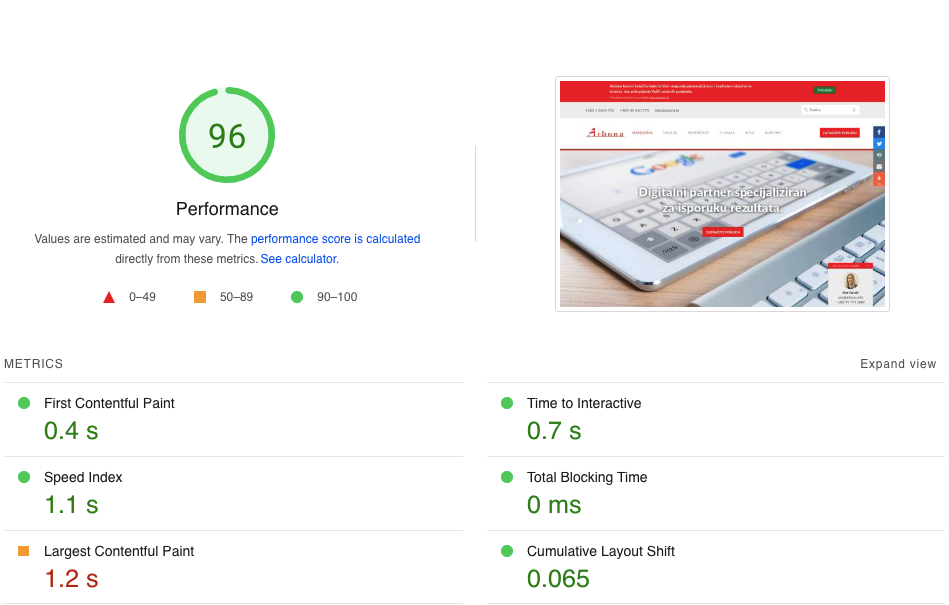
Puoi testare la velocità della tua pagina utilizzando strumenti gratuiti come Google PageSpeed Insights. Per passare questo test, assicurati che il tempo di caricamento del tuo sito web non sia più 2,5 secondi. Google tiene molto alla soddisfazione dei suoi utenti, quindi premia con un posizionamento più alto quelle pagine sulle quali i visitatori si trattengono più a lungo.

Oltre che con Google PageSpeed, puoi controllare la velocità del sito usando Pingdom e GTMetrix. Ecco cinque consigli su come aumentare la velocità del tuo sito e ottenere un buon risultato sul Speed Test di Google.
Ottimizza le immagini
Le immagini di grandi dimensioni possono aumentare il tempo di caricamento della pagina, perciò è necessario ottimizzarle, ovvero ridurne le dimensioni.
Puoi comprimere le foto usando:
- Adobe Photoshop
- BIRMANIA
- Kraken.io
- Bulk resize Photos
- Online Image Optimizer
- JPEG &PNG Stripper
- SuperGIF
Se utilizzi Wordpress, puoi anche scaricare un plugin che ottimizzerà automaticamente le immagini durante il caricamento. Alcuni dei plugin che puoi provare sono:
- Compressor.io
- ShortPixel
- Imagify
- Optimole
- Imsanity
È importante sapere che quasi tutte le immagini possono venir ridotte drasticamente senza un'apparente perdita di qualità. Anche se il 20% può sembrare un piccolo aumento, ricorda che è un grande passo in avanti per la velocità della tua pagina.
Abilita il lazy load (caricamento lento)
Il lazy load è una tecnica usata per caricare le immagini che si trovano in un'area visibile. Quando il visitatore scorre la pagina, le altre immagini vengono caricate appena prima che diventino visibili nella finestra. Con il caricamento lento, agli utenti viene caricato solo il contenuto che vogliono vedere, aumentando la velocità complessiva della pagina.
Utilizza un efficiente programma di memorizzazione nella cache
La memorizzazione nella cache è l'archiviazione dei dati per il riutilizzo. Affinché le pagine si carichino più velocemente, i browser memorizzano nella cache le copie delle pagine, il che può accelerare il tempo di caricamento del tuo sito web.
In pratica funziona così: quando un utente che ha visitato il tuo sito in passato torna su di esso, il browser gli mostra la versione della pagina web che ha salvato, senza dover contattare nuovamente il server.
Come per la compressione e l'ottimizzazione delle foto, anche qui i plugin possono aiutarti.
- WP Rocket
- WP Supercache
- WP Fastest Cache
Il WP Fastest Cache è il plug-in di cache gratuito più semplice ed efficace. I suoi vantaggi sono:
Leverage browser caching: archivia i file utilizzati spesso nella memoria temporanea del browser per velocizzare drasticamente il caricamento.
Enable compression: riduce le dimensioni della pagina fino al 70% comprimendo i file per poterli inviare più velocemente.
OMGF (Optimize My Google Fonts)
I caratteri possono influenzare la velocità del mio sito web? La risposta è sì.
Se utilizzi i caratteri di Google, dovresti essere consapevole del fatto che rallentano il tuo sito web perché il browser deve recuperare file esterni da Google. D'altra parte, i caratteri di sistema sono già integrati nel sistema operativo, quindi non c'è nulla da caricare.
La soluzione sta nel scaricare e attivare il plugin OMGF. OMGF velocizza il sito WordPress mantenendo i font necessari sul proprio server, il che riduce il numero totale di richieste.
Scegli un buon piano hosting
Se stai avviando un sito web per la prima volta, l’hosting web condiviso è probabilmente l'opzione più conveniente. Quando si tratta di hosting web condiviso, devi sapere che il tuo sito sarà ospitato su un server con molti altri siti. Ciò riduce il costo del servizio, ma d'altra parte può influire negativamente sulle prestazioni del tuo sito. Gli utenti che hanno requisiti di risorse server più elevati ed un sito che sta già generando entrate, dovrebbero prendere in considerazione l'hosting VPS o il leasing di server dedicati.
La velocità di caricamento del sito web è un fattore molto importante per diversi motivi. Influisce notevolmente sulla soddisfazione dei visitatori, potenziali futuri clienti, ma anche sull'ottimizzazione SEO. Se hai bisogno di aiuto con l'ottimizzazione, non esitare a contattarci.